Three.js(r74)でPC内蔵カメラの映像をテクスチャにしたので、そのときの方法をまとめる。大まかな流れは、WebRTCでカメラ映像のストリームデータを取得し、それをもとにURLオブジェクトを作成してvideoタグのsrcに設定する。あとはThree.jsで動画をテクスチャにすると同じ。
WebRTCのnavigator.getUserMediaを使い、カメラ映像のストリームデータを取得する。

ちなみに、navigator.getUserMediaはChrome、Firefox、Operaでは対応しているが、IE、Safariは未対応。
videoエレメントを作成し、window.URL.createObjectURLでURLオブジェクトを作成する。
videoエレメントからTHREE.VideoTextureで動画テクスチャを作成する。
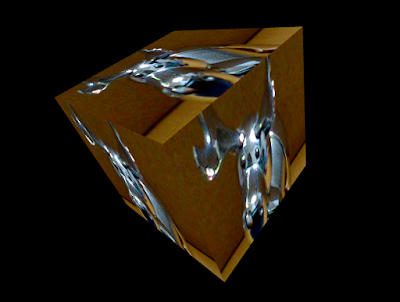
・立方体にカメラの映像を表示させたサンプル

・サンプルの表示
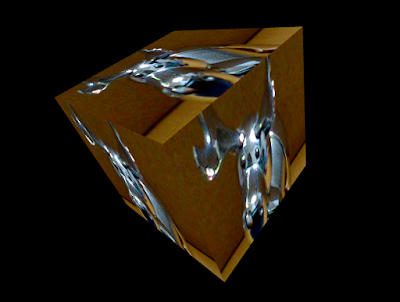
・navigator.getUserMediaを利用してつくったのがWebGLで遊ぶのCube Face。PCカメラ映像を写真として切り出して、それをテクスチャにした立法体をランダムに配置するWebアプリ。
1.カメラ映像のストリームデータ取得
WebRTCのnavigator.getUserMediaを使い、カメラ映像のストリームデータを取得する。
// ブラウザ間差異対応
navigator.getUserMedia = ( navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia);
// ユーザにメディアデバイス(カメラ、マイクなど)の使用をを尋ねる
navigator.getUserMedia(
// カメラを使用して、マイクを使用しない場合
{ video: true, audio: false },
// localMediaStream(カメラ映像のストリームデータが含まれる)が取得できた場合
function( localMediaStream ) {
// ここにlocalMediaStreamを取得できたときの処理を記述
},
// localMediaStreamが取得できなかった場合
function( err ) {
console.log( err );
}
);
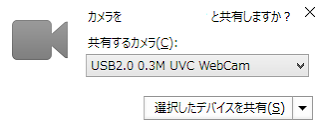
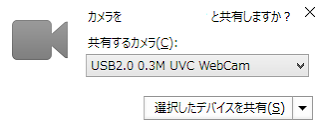
navigator.getUserMediaを使うと、ブラウザで開いたときに以下のようなポップアップウィンドウ(Firefoxの場合)が表示され、「選択したデバイスを共有」が押されると、内部的にはlocalMediaStreamを取得できる。

ちなみに、navigator.getUserMediaはChrome、Firefox、Operaでは対応しているが、IE、Safariは未対応。
2.videoエレメントの作成とURLオブジェクト作成
videoエレメントを作成し、window.URL.createObjectURLでURLオブジェクトを作成する。
// ブラウザ間差異対応 window.URL = window.URL || window.webkitURL; // videoエレメント作成 var video = document.createElement( 'video' ); // URLオブジェクトを作成して、videoエレメントのsrcに設定 video.src = window.URL.createObjectURL( localMediaStream ); // 動画の再生 video.play();
3.videoエレメントから動画テクスチャを作成
videoエレメントからTHREE.VideoTextureで動画テクスチャを作成する。
// 動画テクスチャ作成 var texture = new THREE.VideoTexture( video ); // 1テクセルが1ピクセルより大きな範囲をカバーするときのテクスチャサンプリング方法の指定 texture.magFilter = THREE.LinearFilter; // 1テクセルが1ピクセルより小さな範囲をカバーするときのテクスチャサンプリング方法の指定 texture.minFilter = THREE.LinearFilter; // 動画テクスチャフォーマットの指定 texture.format = THREE.RGBFormat;
・立方体にカメラの映像を表示させたサンプル

・サンプルの表示
・navigator.getUserMediaを利用してつくったのがWebGLで遊ぶのCube Face。PCカメラ映像を写真として切り出して、それをテクスチャにした立法体をランダムに配置するWebアプリ。
0 件のコメント:
コメントを投稿