Remote DevelopmentというVS Codeの拡張機能がある。この拡張機能を使うと、VS CodeからサーバーへSSH接続したり、DockerやWSLに接続したりして、VS Codeの開発環境を接続先に作成できる。接続先のソースコードをVS Codeで直接編集できるのでローカルにファイルを持つ必要がなくなるし、接続先のGitHub環境をVS Codeで使用できる。
今回はRemote Development using SSHを参考に、VS Code からSSH接続でRemote Developmentを使ってみる。
Windows10 1903
VS Code 1.44.2
SSH接続先:
Ubuntu 18.04(VS CodeがインストールされているPCとは別PC上のWSL)
SSH鍵で接続できるように設定済みで接続にはid_rsa(秘密鍵)を使う
VS Code上からSSH接続するには、VS CodeがサポートするSSHクライアントを使う必要がある。インストールされていなければWindows Server 2019 および Windows 10 用 OpenSSH のインストールの手順でインストール。
PowerShellを管理者権限で開いて以下のコマンドを実行。
バージョンの確認。
VS Code拡張機能のRemote DevelopmentとRemote SSHをインストールする。
VS Codeのメニューから[表示]>[拡張機能]を開いて該当の拡張機能を検索してインストールする。
VS CodeからRemote SSHでSSH接続できるようにする。まずはSSH接続設定を保存するconfigファイルを作成する。場所はユーザーフォルダ配下の「.ssh」フォルダ内。
configファイルの中身は以下のようにした。赤字部分は環境により変更。ここではSSH鍵を使用するので、id_rsa(秘密鍵)はユーザーフォルダ配下のどこか(.sshなど)に配置する。
Host 設定名
HostName 接続先ホスト名
User 接続ユーザー名
Port 22
UserKnownHostsFile /dev/null
PreferredAuthentications publickey
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile id_rsaのパス
IdentitiesOnly yes
LogLevel FATAL
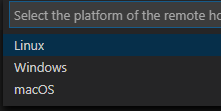
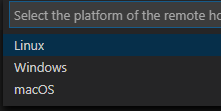
SSH接続の設定ができたらVS CodeからSSH接続する。Shift+Ctrl+pでコマンドパレットを開き、「remote-ssh: connect to host」と入力すると、configファイルに設定した設定名が表示されるので選択。続いてプラットフォーム選択が表示される。今回の接続先はUbuntuなのでLinuxを選択する。

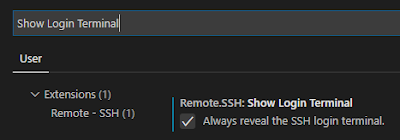
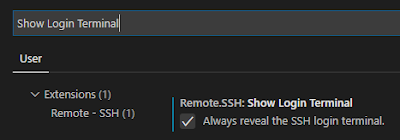
接続できない場合は、Remote Development Tips and TricksのEnabling alternate SSH authentication methodsのように、VS Codeの設定で「Show Login Terminal」で検索し、「Always reveal the SSH login terminal」にチェックをつける。

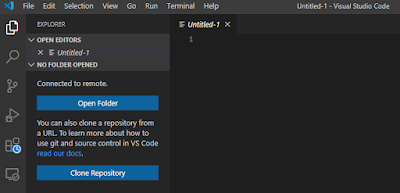
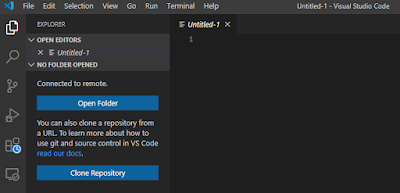
接続できたら、別のVS Codeのウィンドウが開く。このウィンドウでSSH接続先にあるプロジェクトなどのディレクトリを開ける。

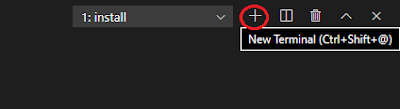
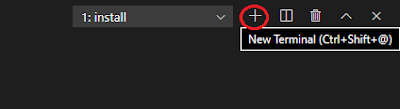
もちろんターミナルを開いたときもSSH接続先につながる。ちなみに、はじめに起動したVS CodeのウィンドウでCtrl+@でターミナルを開くとWindowsのPowerShellが開く。

SSH接続できたら、SSH接続先の開発環境で必要なVS Codeの拡張機能をインストールするなどの環境設定を行う。
SSH接続先のUbuntuにGitHubの設定がしてあれば、VS Code上からGitHubが使える。ただし、Remote Development using SSHのKnown limitationsに説明があるように、GitHubのアクセスにパスフレーズつきのSSH鍵を使用しているときは制限がある。試した限り、addやcommitはできるが、cloneやpushがVS Code上からはできない。この場合は仕方ないので、別途ターミナルで接続して行うことになる。
今回はRemote Development using SSHを参考に、VS Code からSSH接続でRemote Developmentを使ってみる。
環境
Windows10 1903
VS Code 1.44.2
SSH接続先:
Ubuntu 18.04(VS CodeがインストールされているPCとは別PC上のWSL)
SSH鍵で接続できるように設定済みで接続にはid_rsa(秘密鍵)を使う
SSHクライアントのインストール
VS Code上からSSH接続するには、VS CodeがサポートするSSHクライアントを使う必要がある。インストールされていなければWindows Server 2019 および Windows 10 用 OpenSSH のインストールの手順でインストール。
PowerShellを管理者権限で開いて以下のコマンドを実行。
バージョンの確認。
VS Code拡張機能のインストール
VS Code拡張機能のRemote DevelopmentとRemote SSHをインストールする。
VS Codeのメニューから[表示]>[拡張機能]を開いて該当の拡張機能を検索してインストールする。
Remote SSHの設定
VS CodeからRemote SSHでSSH接続できるようにする。まずはSSH接続設定を保存するconfigファイルを作成する。場所はユーザーフォルダ配下の「.ssh」フォルダ内。
configファイルの中身は以下のようにした。赤字部分は環境により変更。ここではSSH鍵を使用するので、id_rsa(秘密鍵)はユーザーフォルダ配下のどこか(.sshなど)に配置する。
Host 設定名
HostName 接続先ホスト名
User 接続ユーザー名
Port 22
UserKnownHostsFile /dev/null
PreferredAuthentications publickey
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile id_rsaのパス
IdentitiesOnly yes
LogLevel FATAL
SSH接続先でVS Codeを起動
SSH接続の設定ができたらVS CodeからSSH接続する。Shift+Ctrl+pでコマンドパレットを開き、「remote-ssh: connect to host」と入力すると、configファイルに設定した設定名が表示されるので選択。続いてプラットフォーム選択が表示される。今回の接続先はUbuntuなのでLinuxを選択する。

接続できない場合は、Remote Development Tips and TricksのEnabling alternate SSH authentication methodsのように、VS Codeの設定で「Show Login Terminal」で検索し、「Always reveal the SSH login terminal」にチェックをつける。

接続できたら、別のVS Codeのウィンドウが開く。このウィンドウでSSH接続先にあるプロジェクトなどのディレクトリを開ける。

もちろんターミナルを開いたときもSSH接続先につながる。ちなみに、はじめに起動したVS CodeのウィンドウでCtrl+@でターミナルを開くとWindowsのPowerShellが開く。

SSH接続できたら、SSH接続先の開発環境で必要なVS Codeの拡張機能をインストールするなどの環境設定を行う。
GitHub連携
SSH接続先のUbuntuにGitHubの設定がしてあれば、VS Code上からGitHubが使える。ただし、Remote Development using SSHのKnown limitationsに説明があるように、GitHubのアクセスにパスフレーズつきのSSH鍵を使用しているときは制限がある。試した限り、addやcommitはできるが、cloneやpushがVS Code上からはできない。この場合は仕方ないので、別途ターミナルで接続して行うことになる。
0 件のコメント:
コメントを投稿